教養としてのプログラミング
2016/0610/0910
『実践としてのプログラミング講座』(清水亮/中公新書ラクレ)を読みながらのプログラミング修行8日目
いよいよキーボードによるプログラミングである。最初はHTML、といえば昔はベタ打ちで………という話になるのかもしれない。今から20年ぐらい前には、ホームページはこうやってHTMLを書いて作っていたのだ。それからしばらくしてホームページビルダーとかDreamweaverなどのソフトが出てきた(ように記憶する)。
HTMLはプログラミング言語ではないらしい。マークアップ言語と呼ばれ、ハイパーテキスト記述言語の略称だという。ハイパーテキストとといえば、その昔Macに標準で搭載されていたソフトがあったような記憶がある。記憶はうろ覚えである。何しろ20年以上前のことだから仕方がない。
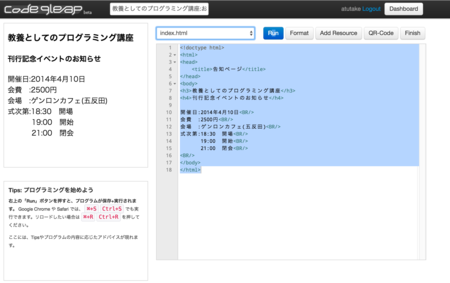
そのHTMLを使ってイベントの告知ページを作る。ここでカギとなるのが「タグ」らしい。要するに「< >」で囲まれた部分で、ここに何を指示するかによって、文字が大きくなったり、色が変わったり、リンクを張ったりできる。
本のP100からの指示に基づいて、元々あったソースを少し改変してみる。だいたい本に書いてあるようにできたのだが、1カ所だけリンクを張る部分がうまくいかないようだ。
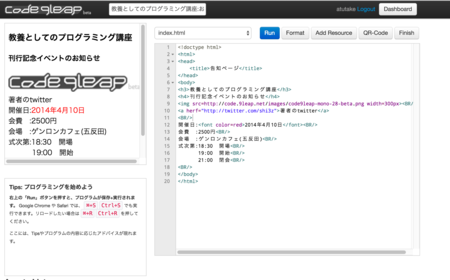
コードでみると、この部分である。
著者のtwitter
どうしてでしょう?
ともあれ、HTMLで使われるタグはそれほど多くないようだ。で、これでウェブサイトのデザインをきれいに作り上げるのは、至難の業であることがよくわかった。Jimdoとかができてくれた良かったと思いました。
昨日のI/O
In:
『実践としてのプログラミング講座』

- 作者: 清水亮
- 出版社/メーカー: 中央公論新社
- 発売日: 2016/04/06
- メディア: 新書
- この商品を含むブログ (16件) を見る
『大人にならずに成熟する法』

- 作者: 白幡洋三郎,サントリー不易流行研究所
- 出版社/メーカー: 中央公論新社
- 発売日: 2003/04
- メディア: 単行本
- クリック: 4回
- この商品を含むブログ (1件) を見る
Out:
某原稿下書き:8枚
昨日の稽古:
ジョギング・套路