WEBサーバーを作った
2016/0611/0900
『実践としてのプログラミング講座』(清水亮/中公新書ラクレ)を読みながらのプログラミング修行10日目
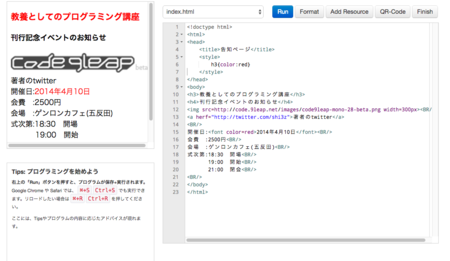
今日はCSSとWEBサーバーである。CSSはまだ聞いたことがある。Cascading Style Sheetである。なんというか、Webページをデザインする、なんと言えばよいのか、やり方みたいなものだ。
これは
要するにWebページ上で、どのように見えるか(=style)を定義することなのだろう。ここまでは昨日の延長線上だから、簡単である。次が今日の本題で、自分のパソコンをWEBサーバーにする(そうだ)。XAMPPというソフトを使う。
XAMPPをインストールして、プログラムを書く。今日こそ正真正銘のプログラムである。PHP言語である。これで履歴書に、使える言語「PHP」と書ける(わけがないが)。とにかく、これからは「うん、PHPなら知ってる。書いたことあるよ」と言っても嘘にはならない。
で、ゴニョゴニョやってみて、とにかく自分が書いた初めてのコードを表示させることができた。残念ながらMac環境だからか、最初は文字化けである。これを表示言語を変えると、一応見えるようになった。でも、プログラムの書き方のどこかに不備があったのだろう。本に書かれている通りにはならなかった。
こんにちは
今日は
です
でも、遂にMacBook ProがWEBサーバーになった。実際にはどうなっているのかが、さっぱりわかっていないのだけれど、そういうことらしい。次はどうなるのだろう。
タグを使って書いた元原稿の部分が、ブログの画面上で表示されないのは、タグが効いているということなのか。謎である。
昨日のI/O
In:
『実践としてのプログラミング講座』

- 作者: 清水亮
- 出版社/メーカー: 中央公論新社
- 発売日: 2016/04/06
- メディア: 新書
- この商品を含むブログ (16件) を見る
『京都の平熱』

- 作者: 鷲田清一
- 出版社/メーカー: 講談社
- 発売日: 2013/04/11
- メディア: 文庫
- この商品を含むブログ (14件) を見る
『販促ミーティング:チラシアンケート」
Out:
昨日の稽古:
ジョギング